iphone setup
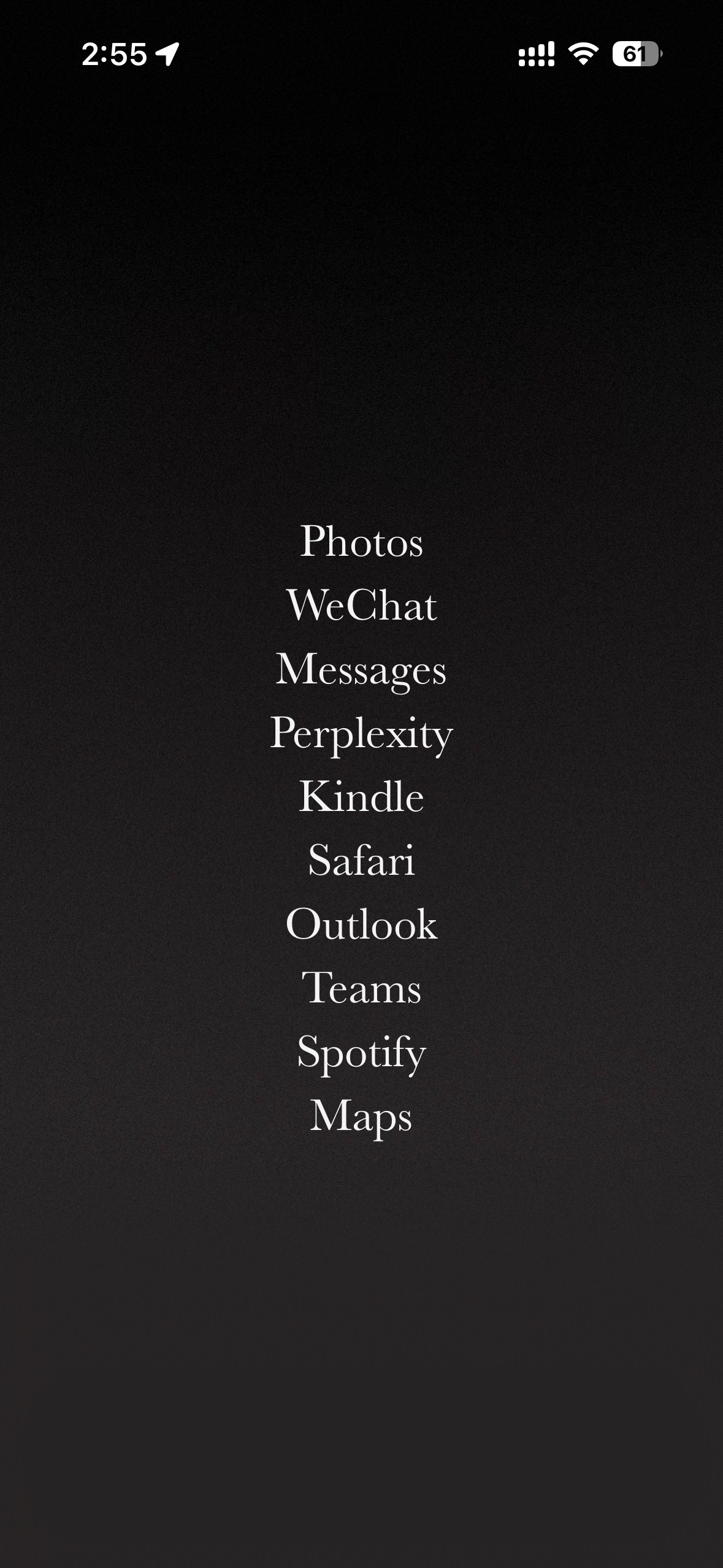
The iPhone homescreen is uninspired. This is a quick tutorial for my friends who want to achieve a more aesthetic homescreen, ala:
Key features here are
(a) it’s fully customizable
(b) no semblance of a ‘dock’ or, even grosser, a ‘Dynamic Island’
(c) be useful, ie. still be able to launch apps.
Oddly, ‘a+c’ is actually the easiest, with just a widget mascarading shortcuts.
The challenge is ‘b’. In dark mode, the dock sits at an odd semi-translucent grey, while the Dynamic Island is rendered as full black. A simple black-to-grey gradient seems like an obvious solution, but in practice, iOS aggressively compresses wallpapers—even high-res JPEGs—leading to nasty banding and grey blotching across what should be a smooth gradient:
[insert image of ugly here, forgot to screenshot]
A bit of digging and I find that iOS and JPEG in general uses 8×8 DCT blocks during compression. Oddly, this doesn’t happen on the lock screen, just the app launcher background (wtf?). In low-contrast areas like a dark gradient, those blocks have very low-frequency data, which the encoder then rounds off through quantization. The result is that smooth transitions between tones—especially dark greys—get flattened out into blocks of roughly the same value. Since the gradient has no texture or edge detail, the compressor assumes it can discard information without any visual impact. It’s wrong. To work around this, I added noise diffusion in Photoshop before export. This isn’t just for aesthetic texture—it introduces high-frequency variation across the gradient that forces the encoder to preserve more detail. The noise prevents adjacent pixels from being grouped into large, flat macroblocks, thereby reducing visible banding and blotching post-compression. The result is a gradient that actually renders cleanly on-device: the dock blends in, and the Dynamic Island vanishes into the top edge without leaving artifacts. PNG could technically avoid this issue by preserving the gradient losslessly, but iOS doesn’t always handle full-screen PNG wallpapers predictably and may still convert them internally.
Alas, some tinkering around and voila:
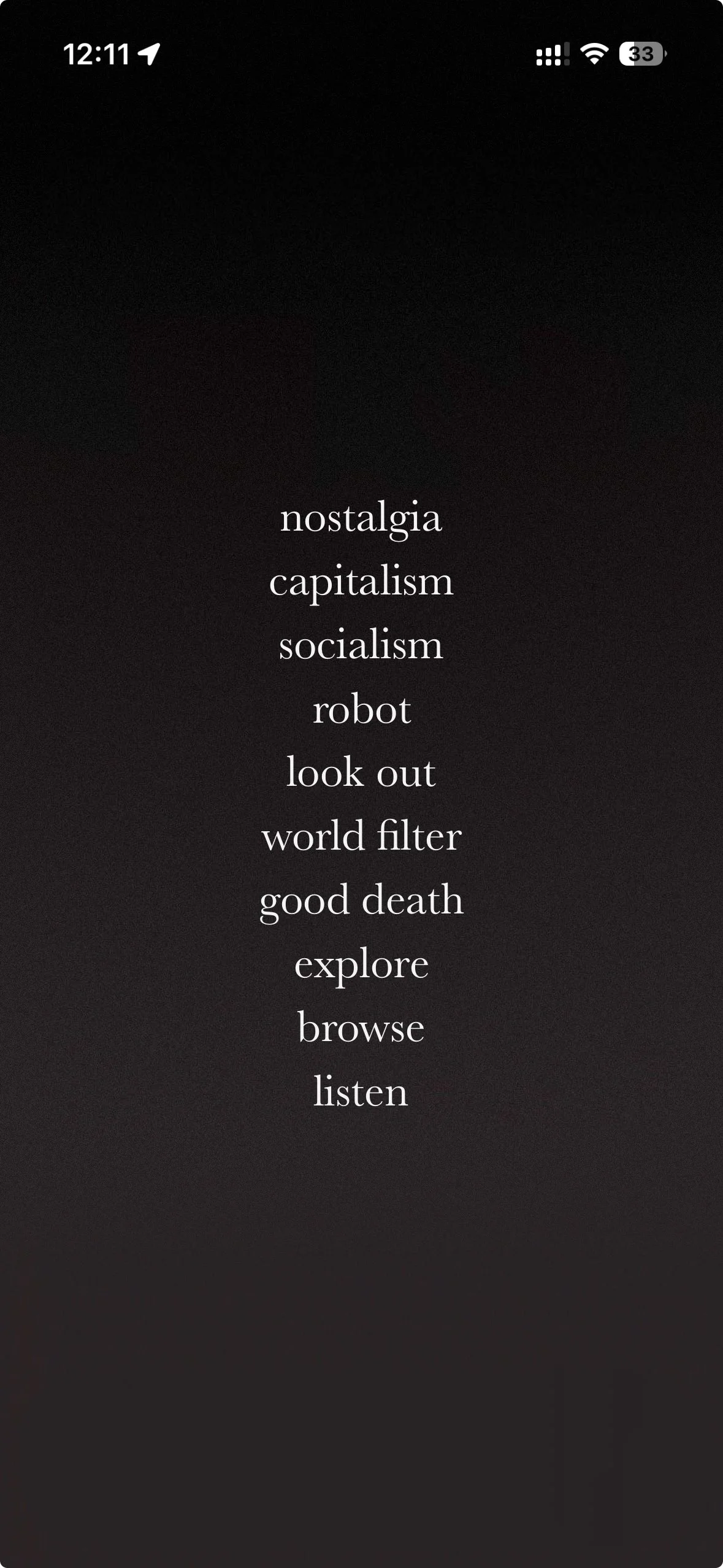
You can personalize the descriptions with the Widget. I have mine set up as:
nostalgia = photos
capitalism = imessage
socialism = wechat
robot = microsoft teams (optimus)
look out = outlook
world filter = mail
good death = gmail
explore = maps
browse = internet
listen = music
Playing around a bit with the wording is half the fun.
Tutorial:
Download this wallpaper I designed which uses noise as texture to fix the JPEG artifacts. and set it as your background.
Download the Blank Spaces Launcher App. Note that there are a few options for your widget of choice.
Follow instructions.
Enjoy.